JavaScript把new给拿捏住了

前言
什么是new呢?
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。
光看定义还是有几分晦涩,直接看一个具体的例子,来了解一下JavaScript中的new实现的功能。
举个例子
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age) {
this.name = name;
this.age = age;
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
通过上面这个例子,我们可以发现xiaobao可以:
- 访问到构造函数
Thin_User中属性 - 访问到
Thin_User.prototype中属性
描述得更直白一点,new做了这些事:
- 创建了一个空对象,对象的
__proto__->Thin_User.prototype - 执行构造函数,并将
this指向新对象 - 返回新对象
补充说明
由于new是关键字,我们无法像模拟数组高阶方法一样覆盖,因此我们写一个函数createObject,来模拟new的效果。使用具体如下:
function Thin_User(name, age) {}
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\)
初步模拟
根据上面分析,createObject编写的大致步骤为:
- 创建一个新对象
obj - 设置
obj.__proto__->constructor.prototype(但JavaScript不推荐直接修改__proto__属性,提供了setPrototypeOf方法来专门修改原型) - 使用
constructor.call/apply(obj, ...),将属性添加到obj上 - 返回
obj
__proto__和prototype,可以看JavaScript之彻底理解原型与原型链
call/apply,可以看JavaScript之手撕call、apply
学习完这些,我们就可以编写第一版代码:
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数
Con.apply(obj, [].slice.call(arguments, 1));
// 返回新对象
return obj;}
返回值效果
众所周知,函数是有返回值的,那构造函数如果有返回值,最终执行new后返回的结果是怎样的那?
返回值为基本类型
假设构造函数返回值为一个基本类型,我们来看一下最后的返回结果:
function Thin_User(name, age) {
this.name = name;
this.age = age;
return 'i will keep thin forever';
}
Thin_User.prototype.eatToMuch = function () {
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
最后的返回结果好像受到任何干扰,难道构造函数不会对返回值进行处理吗?
不急,我们来接着测试一下返回值为对象的情况。
返回值为对象
function Thin_User(name, age) {
this.name = name;
this.age = age;
return {
name: name,
age: age * 10,
fat: true
}
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
xiaobao.eatToMuch();
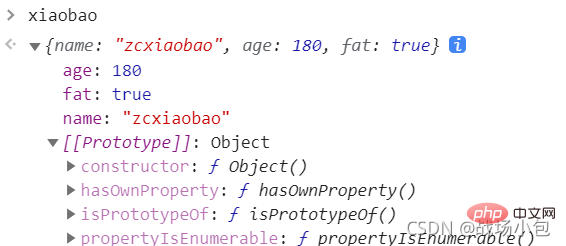
当我执行eatToMuch时,控制台直接报错,没有当前函数,于是我打印了xiaobao对象:

发现xiaobao对象的age发生了改变,而且增加了fat属性,正好与构造函数的返回值一样。
看完这两个例子,基本可以理清构造函数有返回值的情况:当构造函数返回值为对象时,直接返回这个对象。
终版模拟
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;}
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » JavaScript把new给拿捏住了
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » JavaScript把new给拿捏住了