css3怎么实现字体渐变色
方法:用background-clip让渐变背景色在文本区域显示,语法“文字元素{background-image:linear-gradient(..);background-clip:text;color:transparent;}”。

css3字体渐变色
CSS 中并没有直接的属性来设置文字渐变,通常文字只能是纯色。不过可以通过背景裁剪 background-clip让背景色在文本区域显示出来,看着就像是文字有了渐变
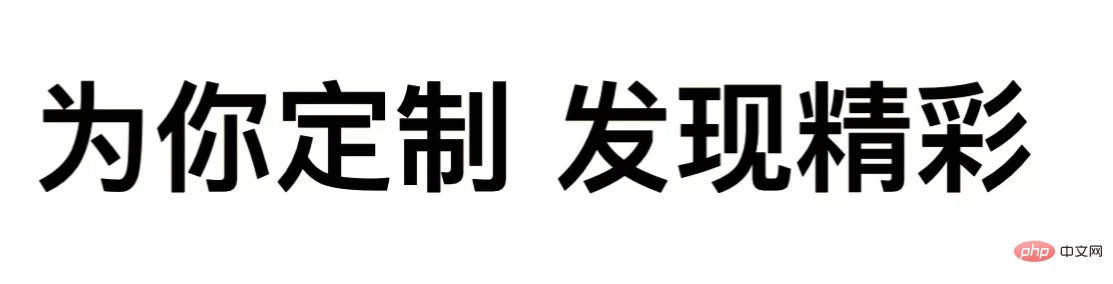
<p class="text">为你定制 发现精彩</p>
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
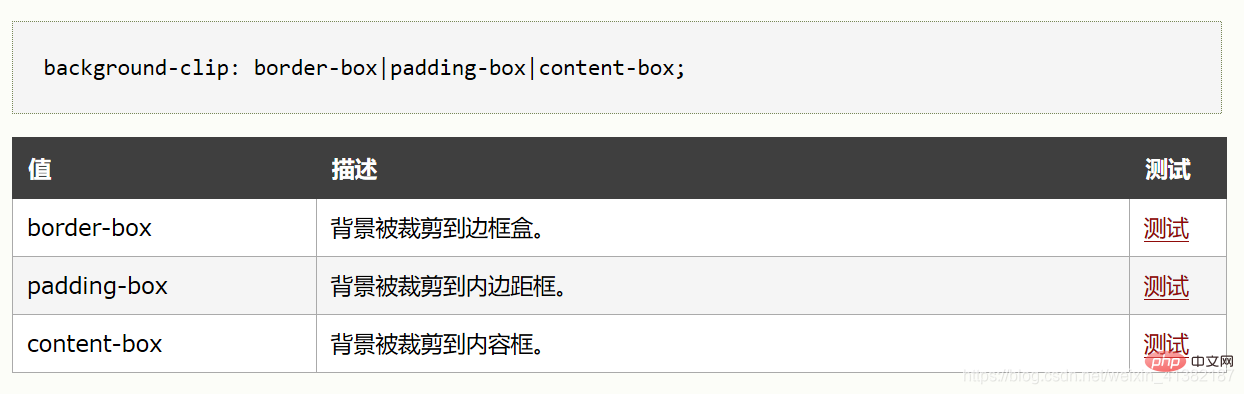
background-clip: text;
-webkit-background-clip: text;
}
但是这样没什么效果,文字仍然是默认颜色

原因其实很简单,由于是裁剪的背景,最后展示的其实是背景颜色,有颜色的文字覆盖在背景之上,所以这里需要将文字颜色设置为透明就行了,用 color 和 -webkit-text-fill-color都可以实现。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}
这样就可以看到文字渐变效果了

核心内容说明:
background-image属性:设置背景图片为线性渐变色,了解更多css3渐变内容点击这里
background-clip 属性:规定背景的绘制区域。(我们注意到该属性上的-webkit-,说明该属性还存在兼容问题,并不是所有浏览器都支持,在W3C是没有text这个值的,这里的text是背景被裁剪到文字)

color属性: 设置文字颜色为透明,然后面的背景色显示出来。
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » css3怎么实现字体渐变色
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » css3怎么实现字体渐变色