wordpress根据标题生成图片|文字生成图片教程
小白今天给大家带来一个原创wordpress根据标题生成图片的教程,原理获取标题名称后传到另一个页面根据标题内容再生成图片,背景图共有四种随机生成的。
小白对wordpress插件不是很了解,会的小伙伴可以自己改写成wordpress插件此教程也能将标题生成图片但是比直接用插件可能麻烦一点感兴趣的小伙伴可以接着往下看。
1.将压缩包下载上传到wordpress网站根目录下解压
2.修改/wp-admin/admin_footer.php,最下方加入js代码
<script>
(function(){
let createInput3 = document.createElement("input")
createInput3.id = "setImg"
createInput3.className = "button"
createInput3.style = "background:green;color:#fff"
createInput3.value = "根据标题生图"
createInput3.type = "button"
document.querySelector("#wp-content-media-buttons").appendChild(createInput3)
document.querySelector("#setImg").addEventListener("click", function () {
let box=document.querySelector("#titlewrap>input") //根据标题生成关键词
window.open("/img/send.php?name="+box.value)
})()
</script>
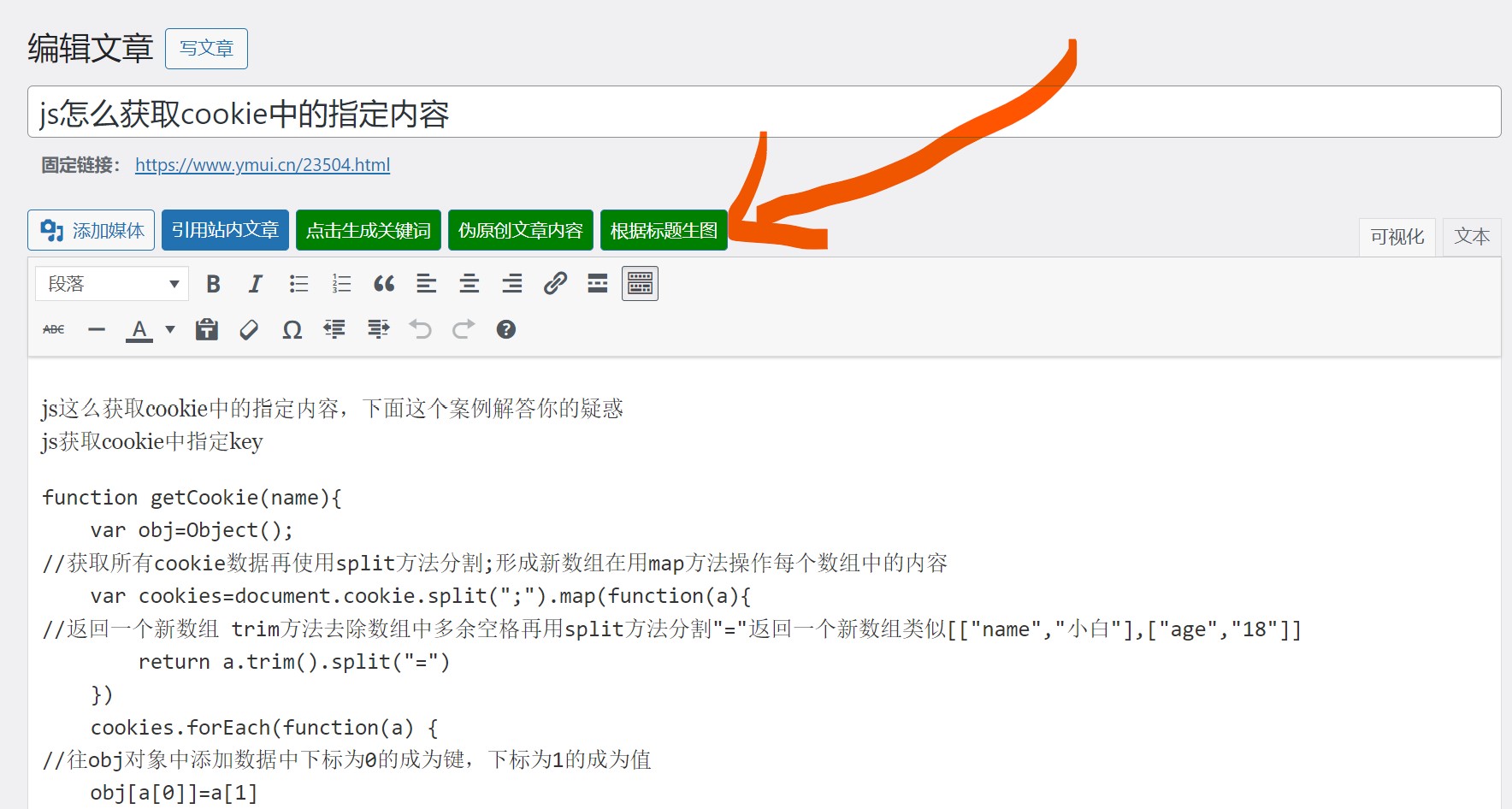
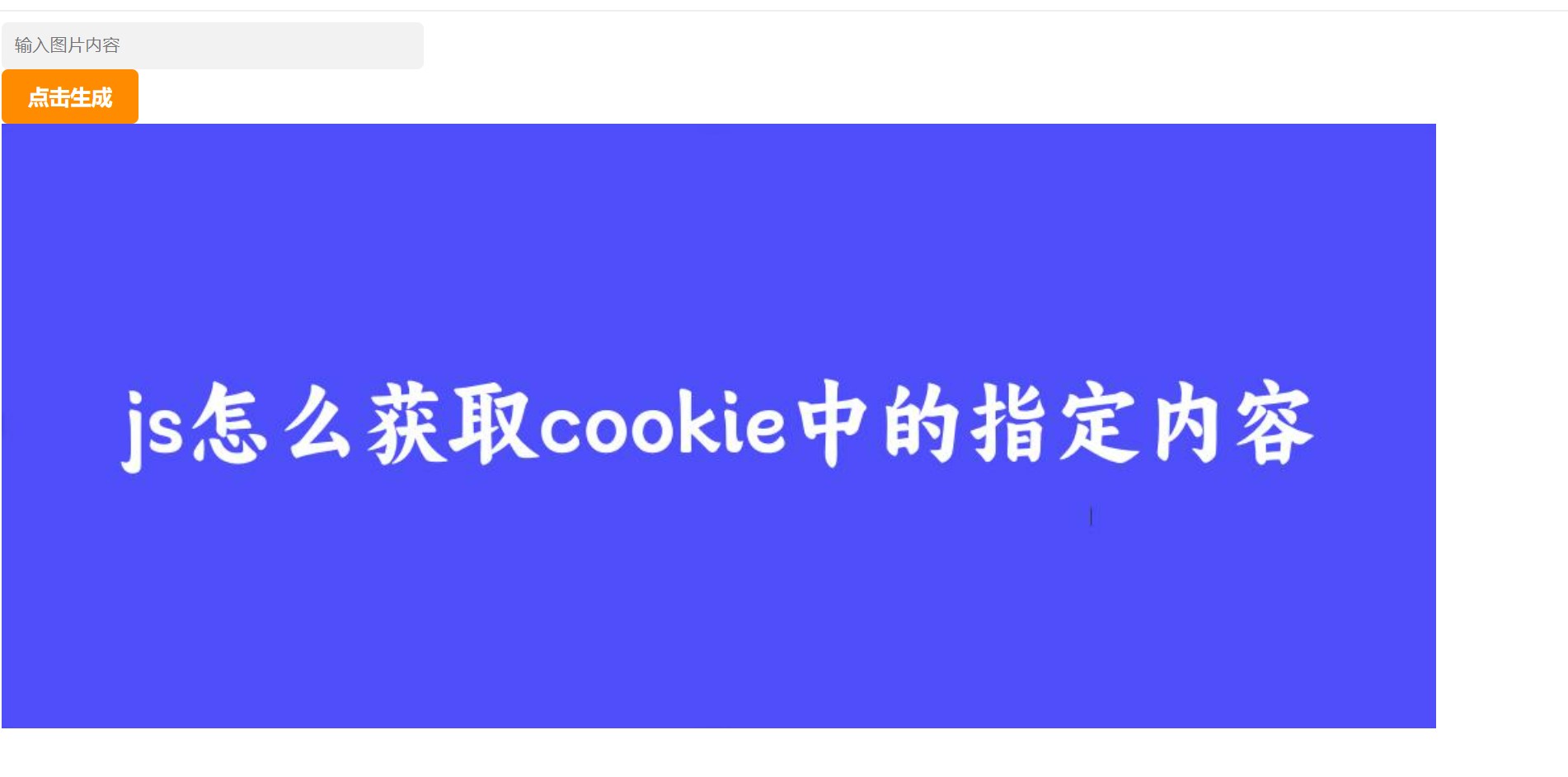
3.打开wordpress文章编辑页面就能看到多出一个按钮,点击即可生成图片自己将图片下载到本地再上传到wordpress即可

4.生成的图片可以自己下载到本地或者再自定义修改生成的内容。

下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » wordpress根据标题生成图片|文字生成图片教程
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » wordpress根据标题生成图片|文字生成图片教程






