如何自己开发浏览器js插件
大家都知道在网页控制台编写的js脚本一刷新就没了下面教程教大家如何自己写一个js插件,此教程是小白在网上看到的的确认有效才发出来的,无需借助油猴。
最近工作需要小白研究了一下浏览器插件编写的过程下面分享给大家
步骤
在桌面创建一个文件夹,命名demo
在demo文件夹下创建一个文件夹,命名content
然后再content文件夹下创建一个js文件夹和一个manifest.json文件。
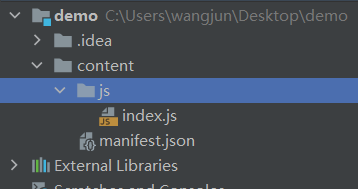
最后在js文件夹下创建一个index.js文件,最终目录格式如下

展示
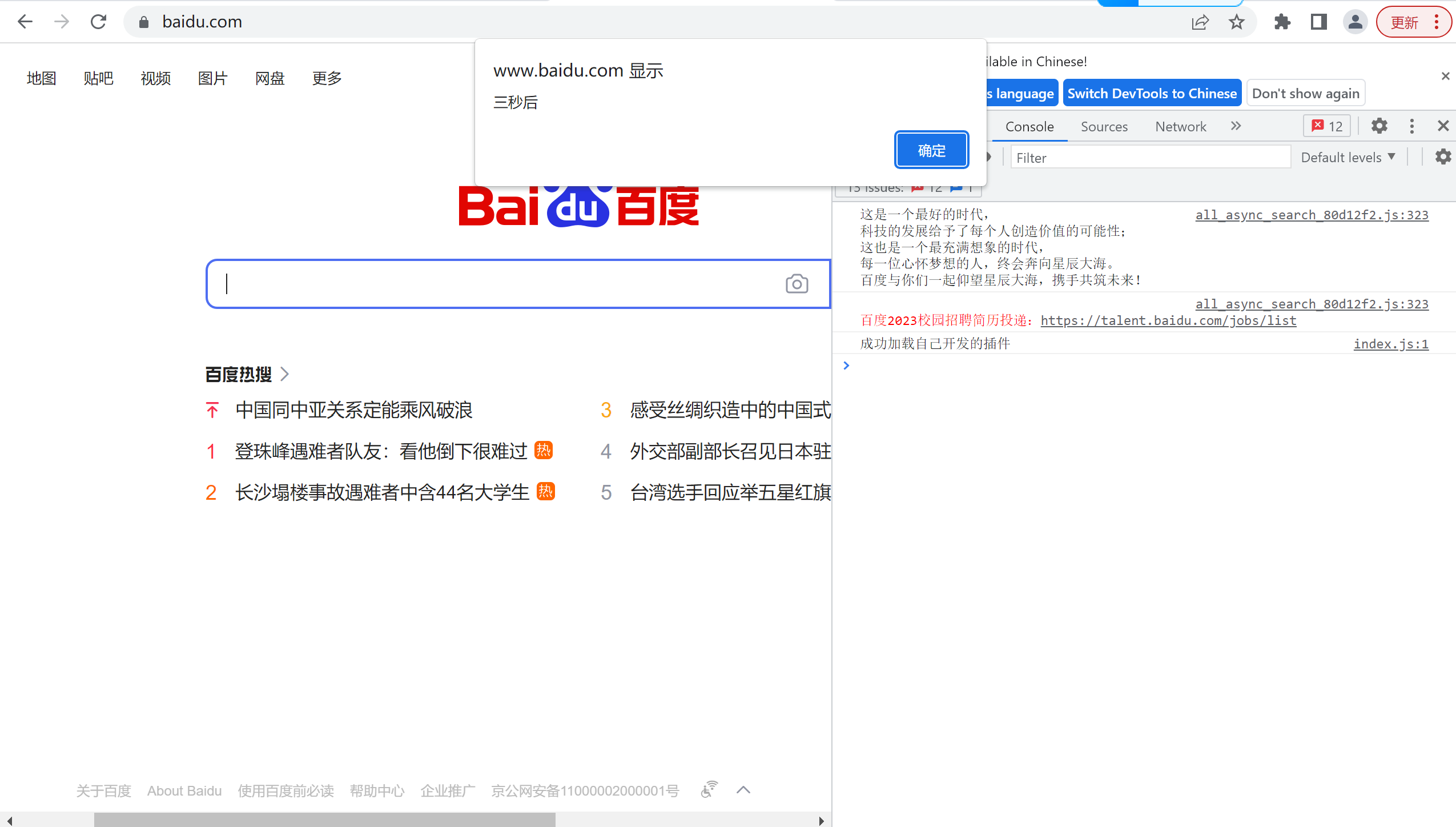
举例在任意页面中打开网页能看到自己写的js代码生成结果

manifest.json文件配置插件适用的网页,也就是指定域名。
{
"manifest_version": 2,
"name": "弹窗",
"version": "1.0",
"description": "小白开发的一个插件",
"content_scripts": [
{
"matches": ["*://*/*"],
"js": ["js/index.js"]
}
]
}
matches:指定插件在哪些域名下生效。(此处*代表任意名称,就是所有网页都会生效)
js:引入index.js
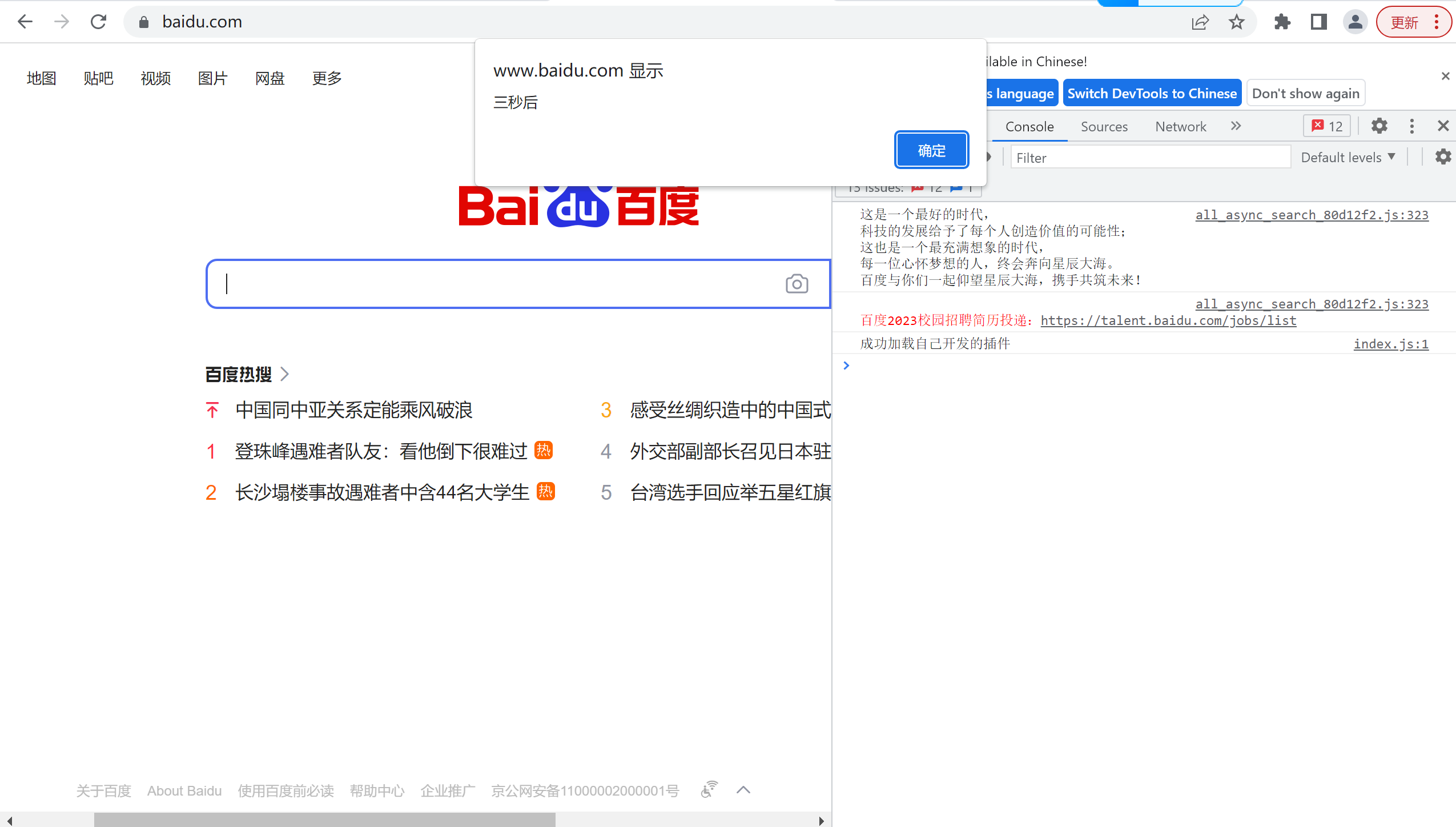
1.在index.js 控制台打印日志并且三秒后有弹窗
console.log("成功加载自己开发的插件")
setTimeout(function(){
alert("三秒后")
},3000)
2. 安装插件
一.打开谷歌浏览器,找到更多工具->扩展程序
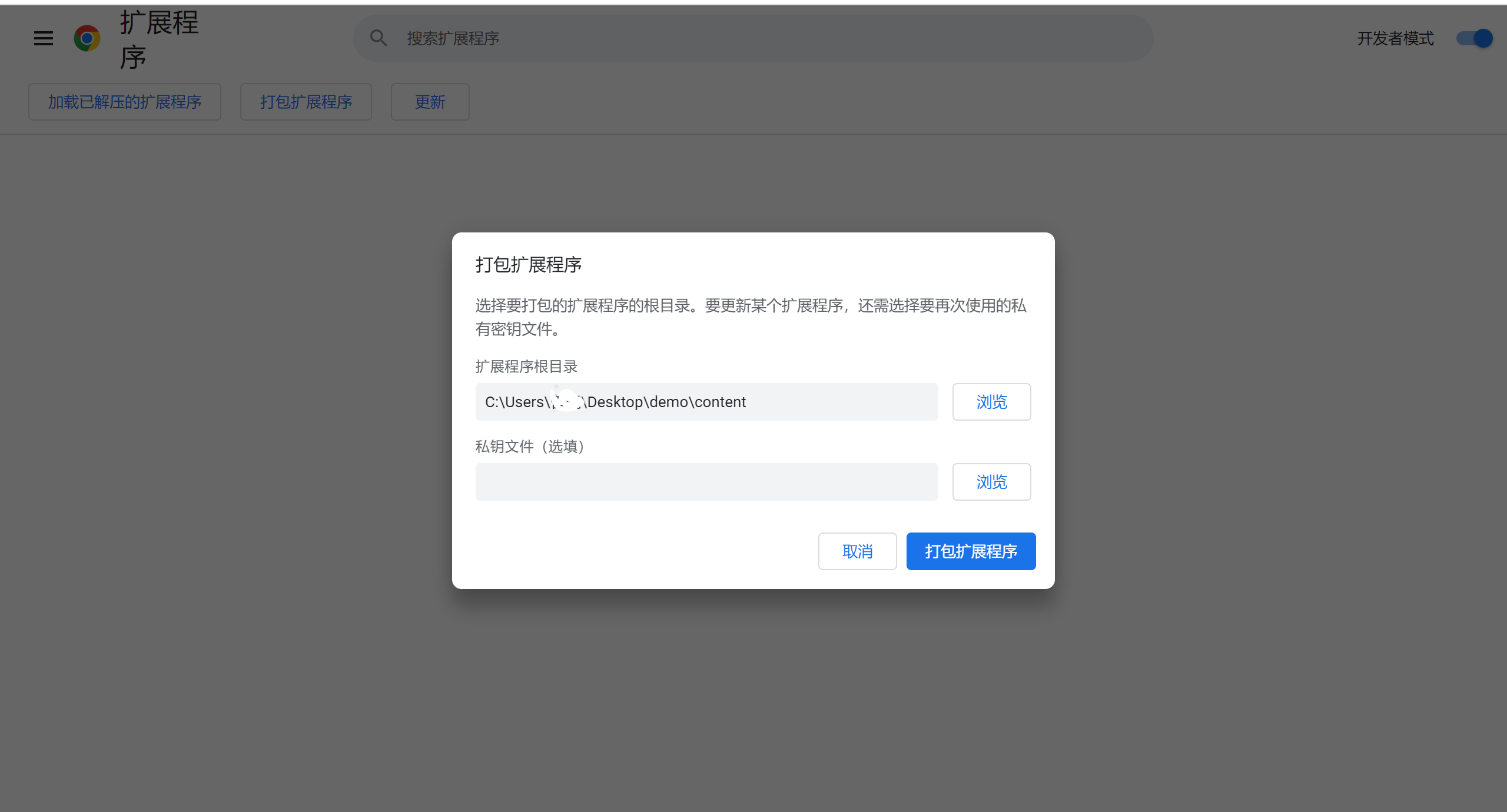
二.点击“打包扩展程序”按钮
三.选择content文件夹,点击打包开始

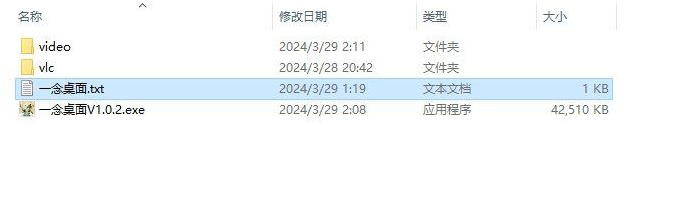
注意!!打包好后在demo文件夹下生成两个文件。如果需要重新打包,则需要先删除这两个文件。
最后,安装打包的插件
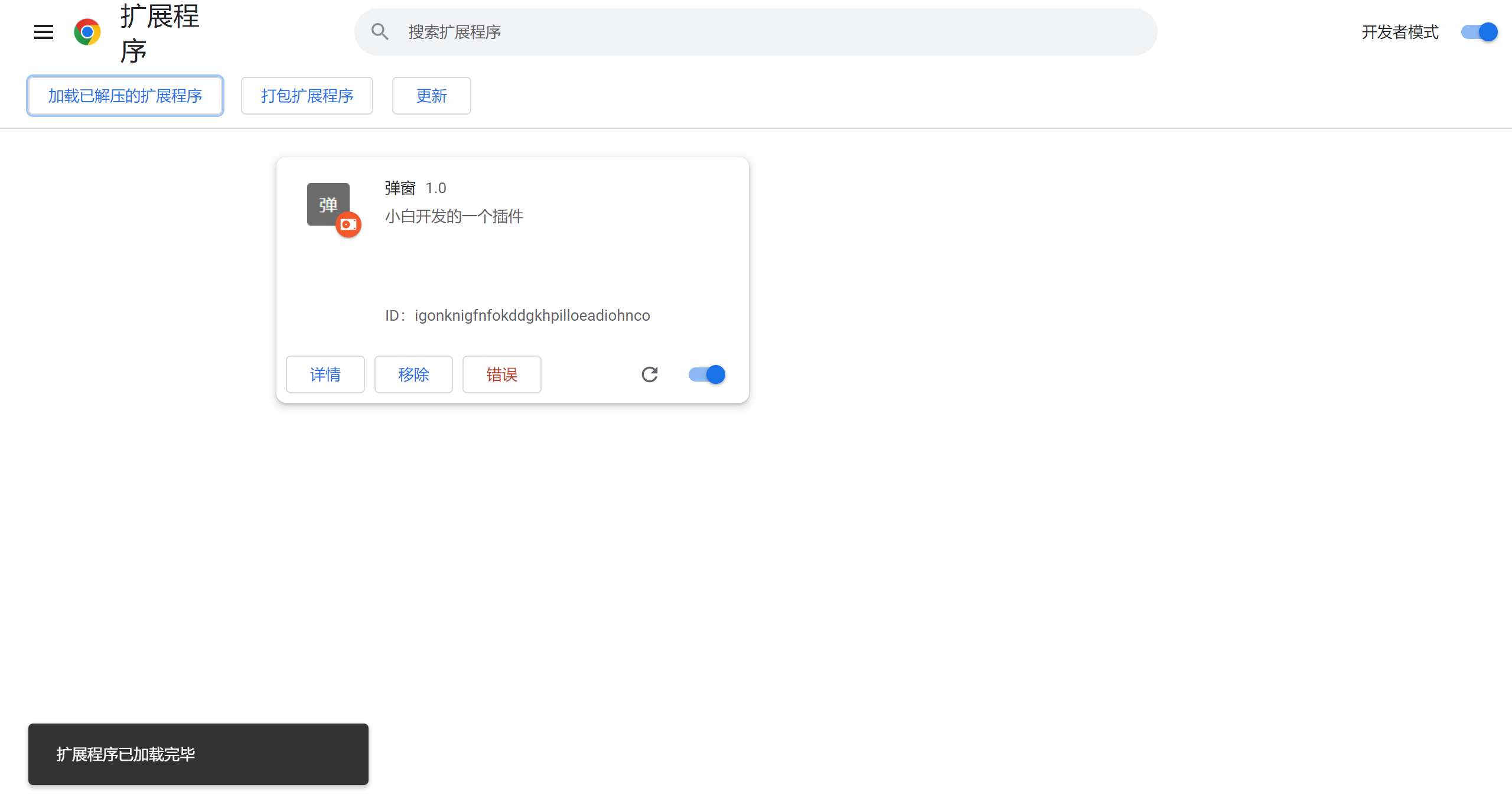
选择“加载已解压的扩展程序”
选择content文件夹,插件就安装成功了。

验证
打开百度首页可看到弹窗内容了

下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » 如何自己开发浏览器js插件
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » 如何自己开发浏览器js插件