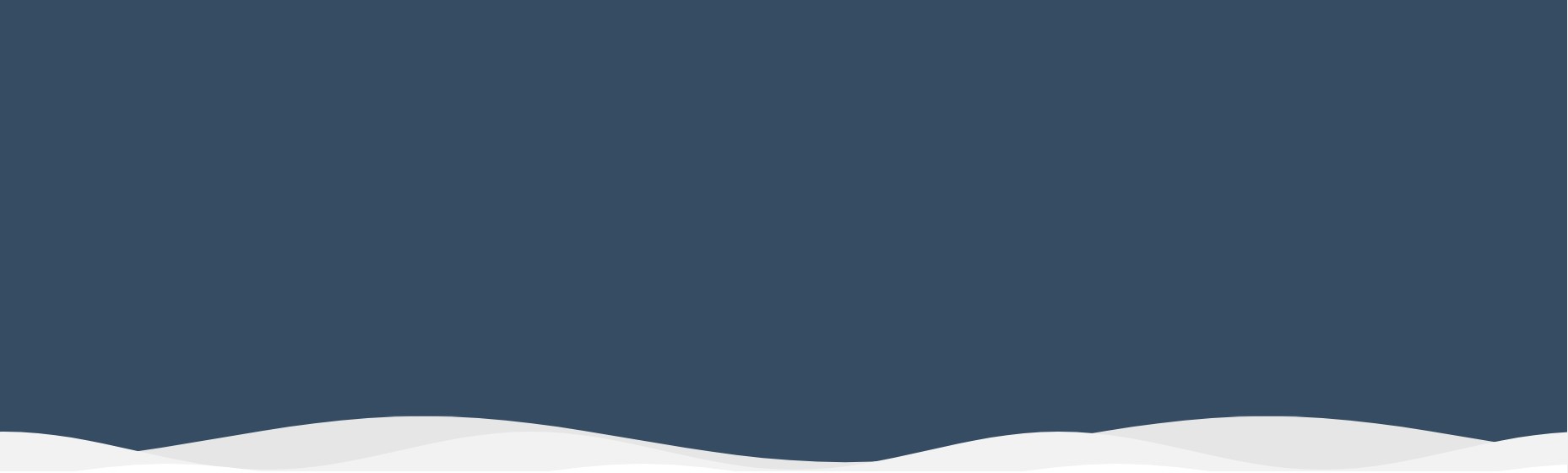
SVG网页波浪动画效果背景

免费给大家分享一个SVG网页波浪动画效果背景
CSS部分
<style>
.body {
min-height: 100vh;
display: -webkit-box;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
flex-direction: column;
-webkit-box-pack: center;
justify-content: center;
}
:root {
--wave: #fff;
--bg: #364c63;
}
.main {
background: var(--bg);
-webkit-box-flex: 1;
flex: 1;
width: 100vw;
position: relative;
overflow: hidden;
}
.wave {
position: absolute;
bottom: -5%;
left: 0;
right: 0;
}
.wave:nth-of-type(1) {
--speed: 60;
--opacity: 0.3;
--height: 12;
--width: 320;
--lightness: 90;
--rise: 2;
}
.wave:nth-of-type(2) {
--speed: 30;
--opacity: 0.6;
--height: 10;
--width: 200;
--lightness: 95;
--rise: 5;
}
.wave:nth-of-type(3) {
--speed: 18;
--opacity: 1;
--height: 6;
--width: 180;
--lightness: 100;
--rise: 0;
}
.wave {
height: calc(var(--height, 0) * 1vh);
width: calc(var(--width, 0) * 1vw);
-webkit-animation: rise calc(var(--speed, 0) * 1.5s) infinite linear;
animation: rise calc(var(--speed, 0) * 1.5s) infinite linear;
}
@media (max-width: 480px) {
.wave {
height: calc(var(--height, 0) * 0.75vh);
}
}
.wave path {
fill: hsl(0, 0%, calc(var(--lightness, 0) * 1%));
-webkit-animation: wave calc(var(--speed, 0) * 1s) infinite linear;
animation: wave calc(var(--speed, 0) * 1s) infinite linear;
}
@-webkit-keyframes wave {
to {
-webkit-transform: translate(-761px, 0);
transform: translate(-761px, 0);
}
}
@keyframes wave {
to {
-webkit-transform: translate(-761px, 0);
transform: translate(-761px, 0);
}
}
@-webkit-keyframes rise {
50% {
-webkit-transform: translate(0, calc(var(--rise) * -1%));
transform: translate(0, calc(var(--rise) * -1%));
}
}
@keyframes rise {
50% {
-webkit-transform: translate(0, calc(var(--rise) * -1%));
transform: translate(0, calc(var(--rise) * -1%));
}
}
</style>
HTML部分
<body class="body"> <main class="main"> <svg class="wave" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 762 52.917" preserveAspectRatio="none"> <defs> <path id="wave" d="M0 0c22.863 0 40.637 25.93 63.5 25.93S104.137 0 127 0s40.637 25.93 63.5 25.93S231.137 0 254 0s40.637 25.93 63.5 25.93S358.137 0 381 0s40.637 25.93 63.5 25.93S485.137 0 508 0s40.637 25.93 63.5 25.93S612.137 0 635 0s40.637 25.93 63.5 25.93S739.137 0 762 0v52.917H0z" fill="purple"></path> </defs> <g> <use href="#wave"></use> </g> <g transform="translate(761 0)"> <use href="#wave"></use> </g> </svg> <svg class="wave" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 762 52.917" preserveAspectRatio="none"> <defs> <path id="wave" d="M0 0c22.863 0 40.637 25.93 63.5 25.93S104.137 0 127 0s40.637 25.93 63.5 25.93S231.137 0 254 0s40.637 25.93 63.5 25.93S358.137 0 381 0s40.637 25.93 63.5 25.93S485.137 0 508 0s40.637 25.93 63.5 25.93S612.137 0 635 0s40.637 25.93 63.5 25.93S739.137 0 762 0v52.917H0z" fill="purple"></path> </defs> <g> <use href="#wave"></use> </g> <g transform="translate(761 0)"> <use href="#wave"></use> </g> </svg> <svg class="wave" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 762 52.917" preserveAspectRatio="none"> <defs> <path id="wave" d="M0 0c22.863 0 40.637 25.93 63.5 25.93S104.137 0 127 0s40.637 25.93 63.5 25.93S231.137 0 254 0s40.637 25.93 63.5 25.93S358.137 0 381 0s40.637 25.93 63.5 25.93S485.137 0 508 0s40.637 25.93 63.5 25.93S612.137 0 635 0s40.637 25.93 63.5 25.93S739.137 0 762 0v52.917H0z" fill="purple"></path> </defs> <g> <use href="#wave"></use> </g> <g transform="translate(761 0)"> <use href="#wave"></use> </g> </svg> </main> </body>
下载说明:
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » SVG网页波浪动画效果背景
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
源码UI网 » SVG网页波浪动画效果背景